Product: Swipe‑based interactive display ads mimicking dating‑app UI to engage users in exploring energy‑efficient water heaters.
Client: Baltimore Gas & Electric
Role: Lead Visual Designer — crafted visual assets and built the prototype in Figma.
Team: One visual designer, one motion graphics designer, BGE’s marketing team.
Timeline: ~4 months.
Tools: Figma, Adobe Photoshop
Client: Baltimore Gas & Electric
Role: Lead Visual Designer — crafted visual assets and built the prototype in Figma.
Team: One visual designer, one motion graphics designer, BGE’s marketing team.
Timeline: ~4 months.
Tools: Figma, Adobe Photoshop
Goals & Objectives
Primary Goal: Increase user interaction and click‑through rates on the ads.
Secondary Goals: Educate users about available rebates/tax credits and drive them to BGE’s upgrade landing page.
Secondary Goals: Educate users about available rebates/tax credits and drive them to BGE’s upgrade landing page.









User Research & Personas
Persona: "Eco‑Mindful Homeowner Emily"
Age: 35–50, owns a single‑family home.
Needs: Wants to save on utility bills and access rebates, but doesn’t know where to start.
Frustrations: Ad fatigue from generic banners; information overload.
Age: 35–50, owns a single‑family home.
Needs: Wants to save on utility bills and access rebates, but doesn’t know where to start.
Frustrations: Ad fatigue from generic banners; information overload.
UX Process
Discovery / Research
Reviewed past ad performance (low CTR).
Competitive exploration: found interactive quizzes, games, and swipe formats were gaining traction.
Reviewed past ad performance (low CTR).
Competitive exploration: found interactive quizzes, games, and swipe formats were gaining traction.
Define
Insight: users need brief engagement plus clear next steps.
How Might We: present product options in an engaging app-like format?
Insight: users need brief engagement plus clear next steps.
How Might We: present product options in an engaging app-like format?
Ideation
Brainstormed gamified interactions: swipe, quiz, carousel.
Chose “swipe left/right” — familiar, quick, visually compelling.
Brainstormed gamified interactions: swipe, quiz, carousel.
Chose “swipe left/right” — familiar, quick, visually compelling.
Wireframes
Developed low-fi flows:
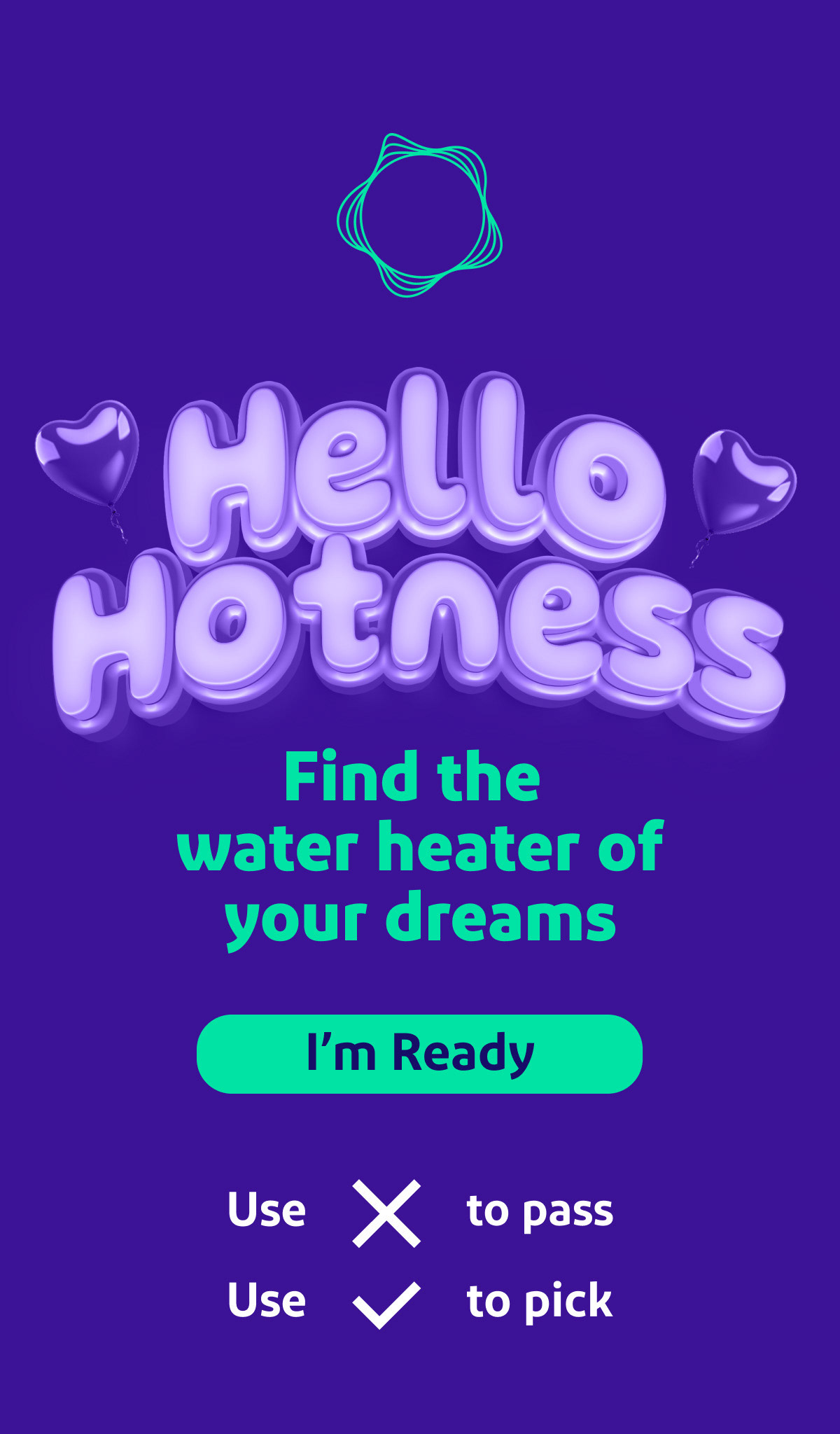
Intro screen (“Swipe to find your water heater”)
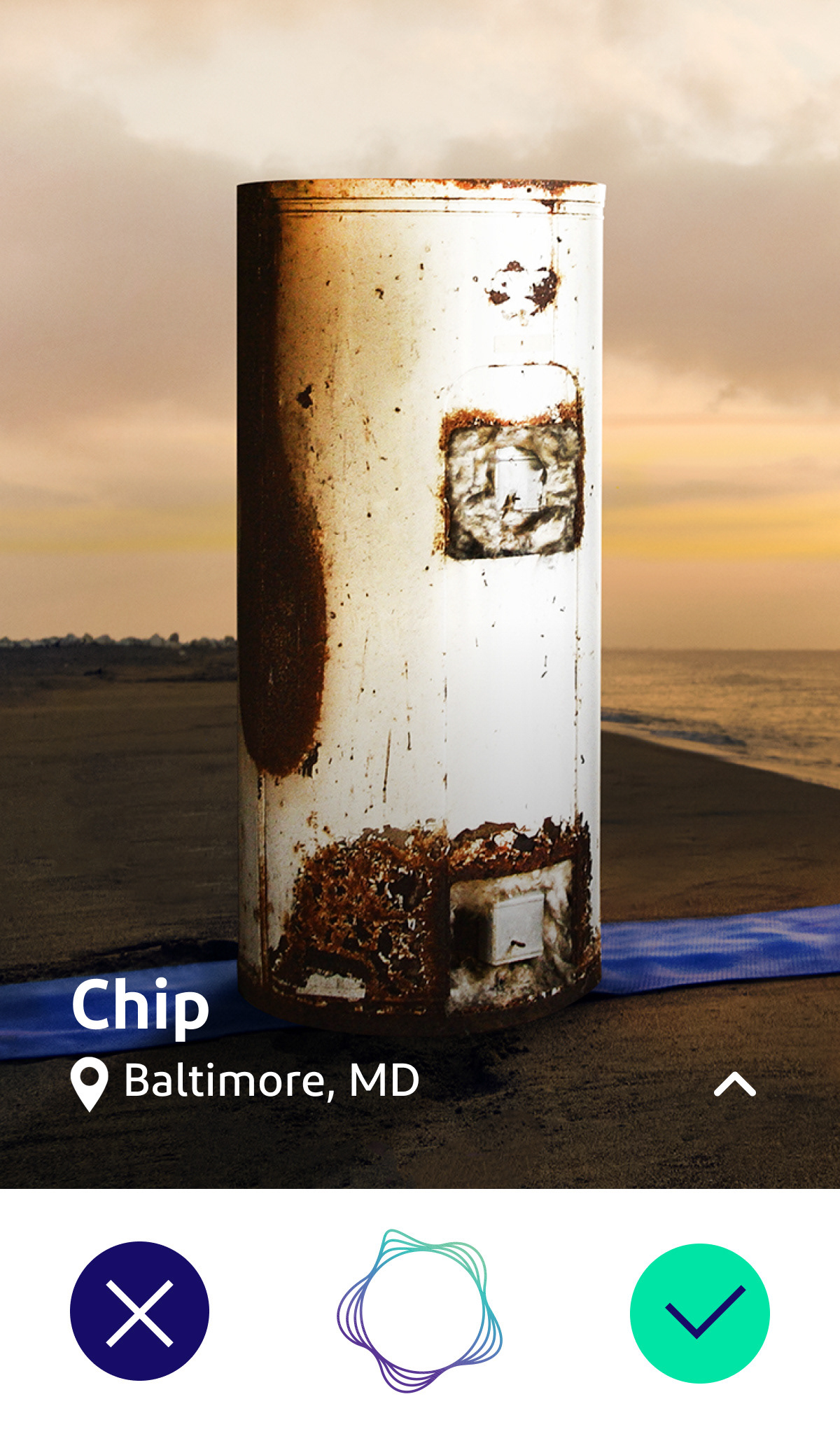
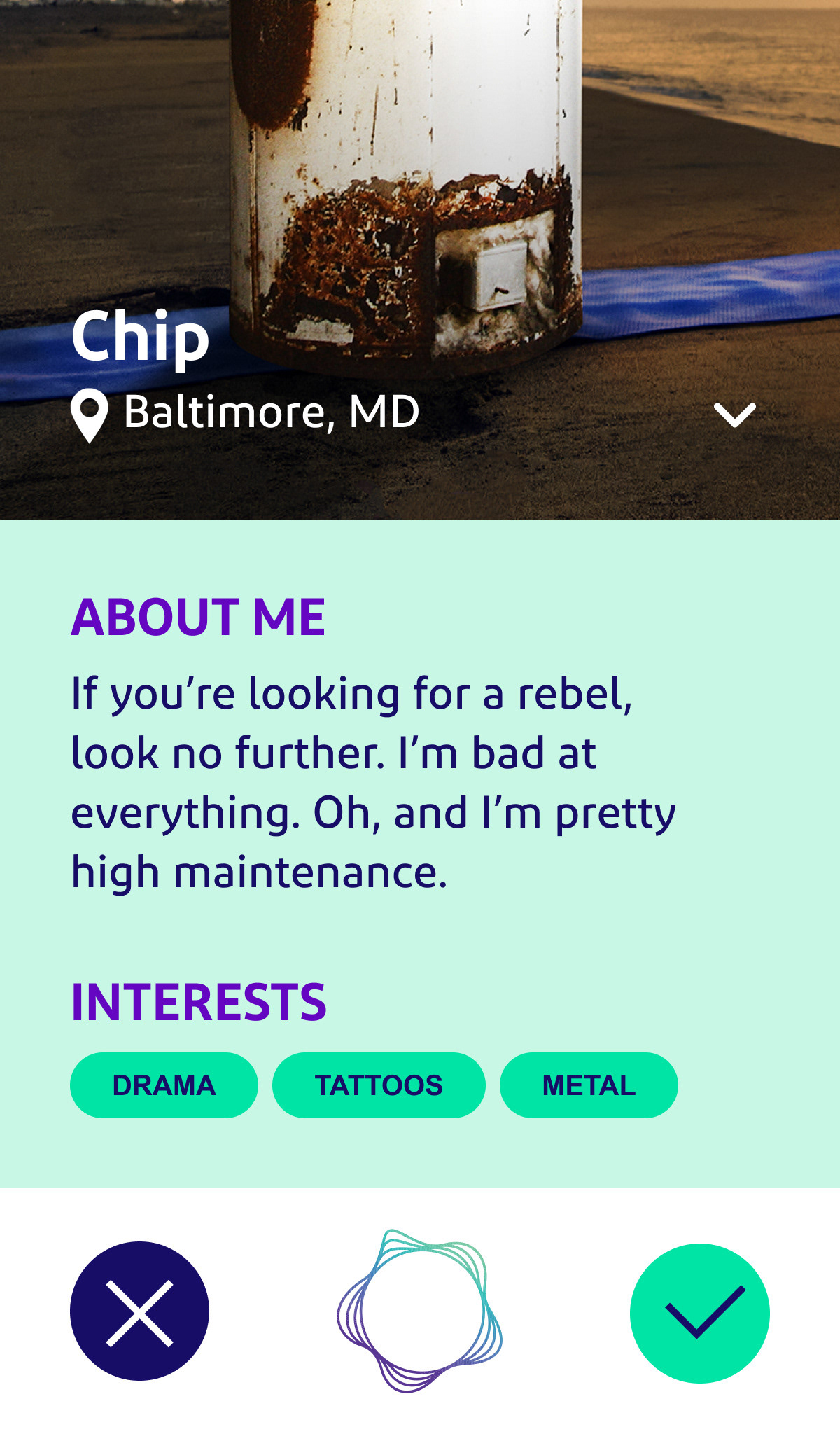
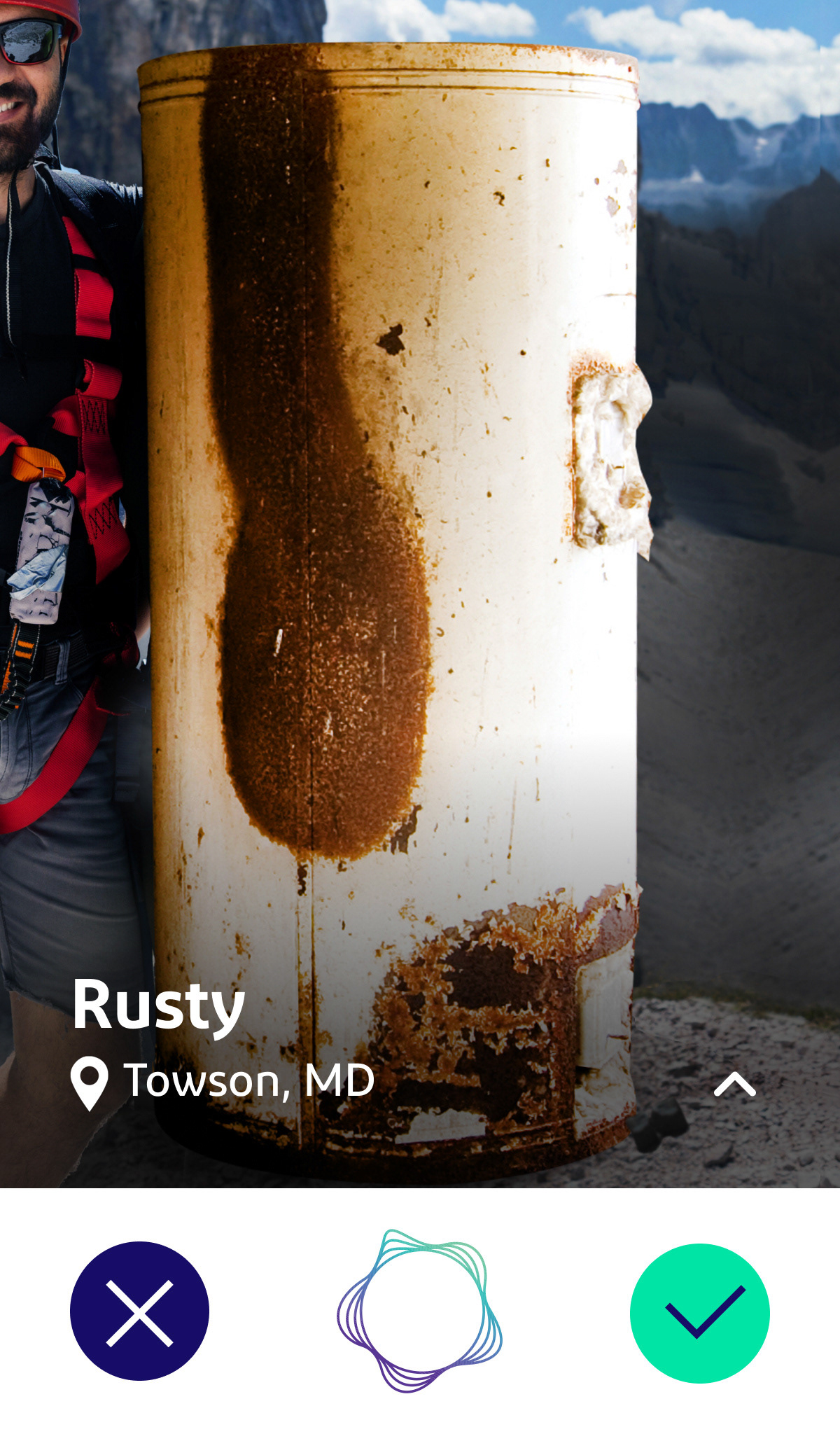
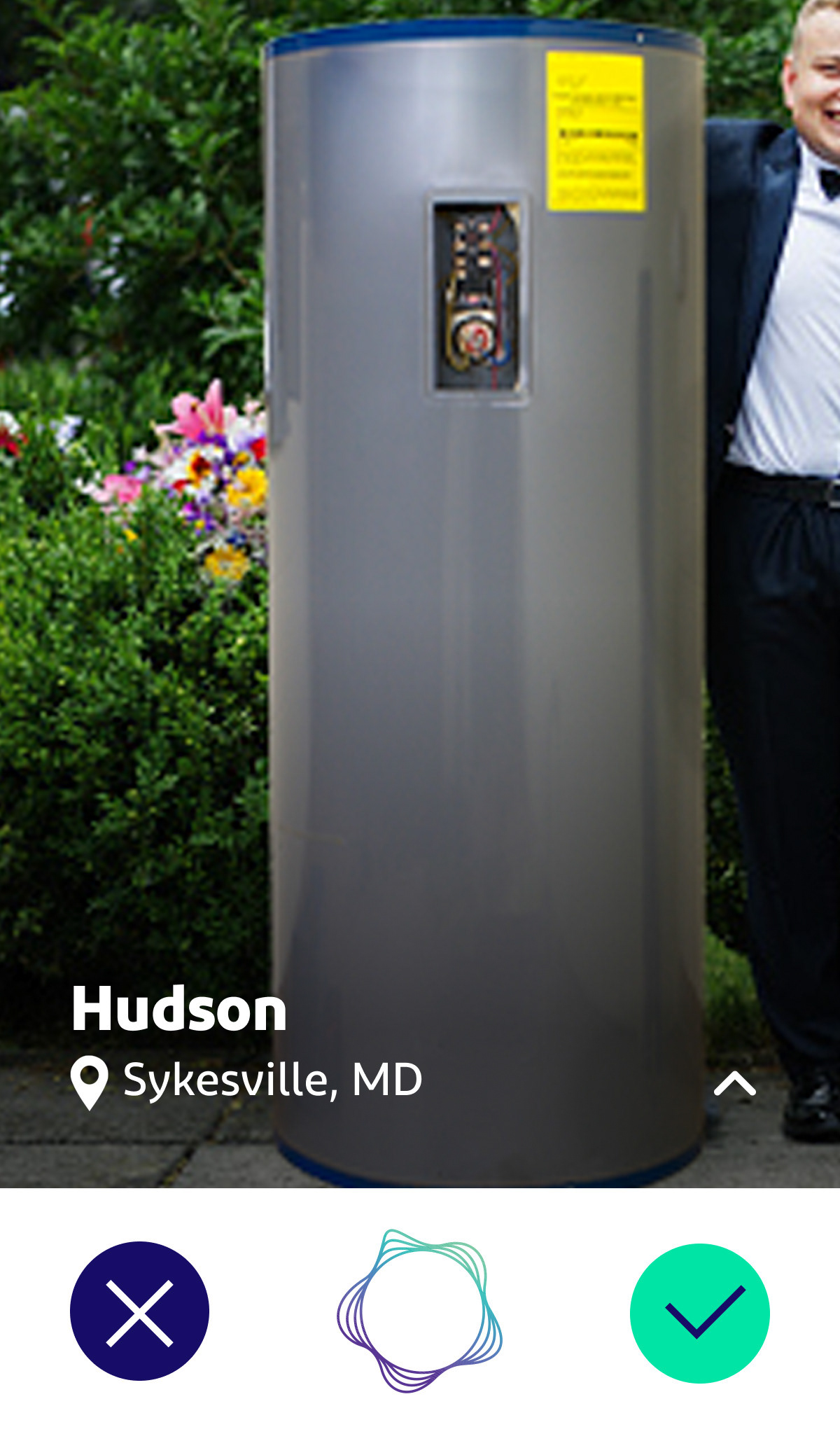
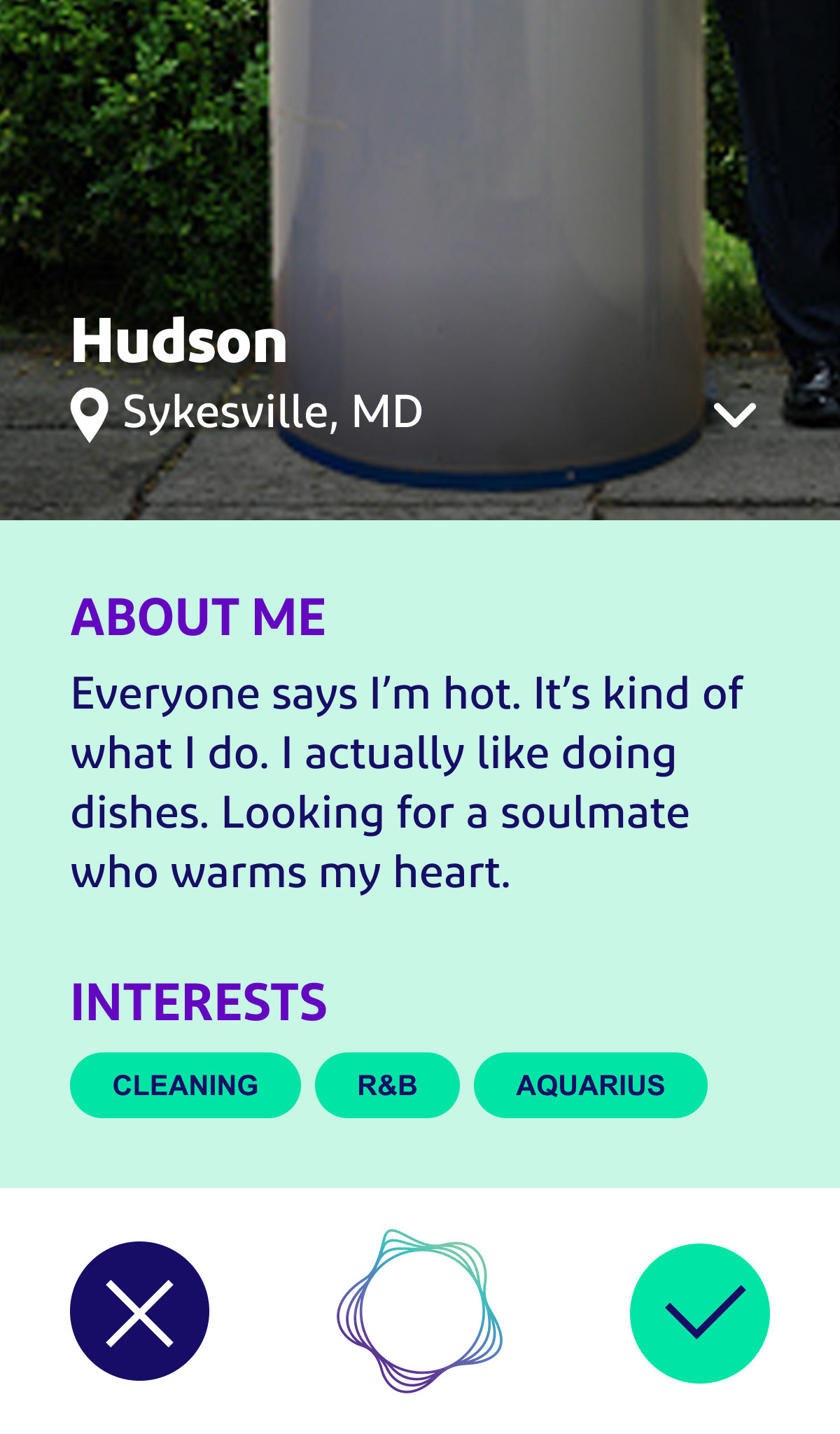
A series of water‑heater "dating profiles"
Summary with rebate/tax info + CTA.
Developed low-fi flows:
Intro screen (“Swipe to find your water heater”)
A series of water‑heater "dating profiles"
Summary with rebate/tax info + CTA.
Prototyping
High-fidelity mockups in Figma
Defined color scheme and typography to align with BGE branding.
High-fidelity mockups in Figma
Defined color scheme and typography to align with BGE branding.
Testing & Feedback
Ran a small user test with 10 participants
90% understood swipe functionality
70% clicked through to learn more
Ran a small user test with 10 participants
90% understood swipe functionality
70% clicked through to learn more
Adjustments
Added additional CTA screen which is triggered in the event a user doesn't "match" with the intended profile.
Added additional CTA screen which is triggered in the event a user doesn't "match" with the intended profile.
Outcome/Results
CTR: Increased from ~0.05% (before) to ~0.18% during campaign.
Engagement: Users spent ~15 seconds on ad—double the typical interaction time.
Feedback: Marketing team received positive responses; campaign scaled across multiple utilities.
Engagement: Users spent ~15 seconds on ad—double the typical interaction time.
Feedback: Marketing team received positive responses; campaign scaled across multiple utilities.