Client: Georgetown University – School of Continuing Studies
Role: Visual/UI Designer
Project: Create a visually engaging and modern template system for online course delivery using Instructure & Blackboard
Timeline: Approx. 3–4 months
Tools Used: Sketch, Photoshop, Illustrator, HTML/CSS
Role: Visual/UI Designer
Project: Create a visually engaging and modern template system for online course delivery using Instructure & Blackboard
Timeline: Approx. 3–4 months
Tools Used: Sketch, Photoshop, Illustrator, HTML/CSS
The Problem
The existing online courses lacked cohesion, clarity, and visual polish:
Outdated HTML led to inconsistent formatting
Overly text-heavy layouts created fatigue for students
No modular or reusable system existed, making branding and navigation inconsistent across programs
Outdated HTML led to inconsistent formatting
Overly text-heavy layouts created fatigue for students
No modular or reusable system existed, making branding and navigation inconsistent across programs
Goals & Objectives
Develop a clean, modular design system to be used across all course offerings
Reduce cognitive load by introducing more visual guidance and hierarchy
Ensure every program’s identity is visually represented without compromising consistency
Work within Instructure’s hard-coded UX limitations, focusing on visual enhancements only
Reduce cognitive load by introducing more visual guidance and hierarchy
Ensure every program’s identity is visually represented without compromising consistency
Work within Instructure’s hard-coded UX limitations, focusing on visual enhancements only
User Research & Stakeholder Input
Students
Polls revealed strong preference for a more visual layout
Students reported that large text blocks were “overwhelming” and “discouraging” as courses progressed
Desired quicker access to core content via visual cues
Polls revealed strong preference for a more visual layout
Students reported that large text blocks were “overwhelming” and “discouraging” as courses progressed
Desired quicker access to core content via visual cues
Faculty
Mixed feedback; ~25% indifferent to visual design, focusing on IA instead
Majority were open to modernizing the layout, especially with modular options and branded headers
Mixed feedback; ~25% indifferent to visual design, focusing on IA instead
Majority were open to modernizing the layout, especially with modular options and branded headers
Design Process
Competitive & Design Research
Reviewed best practices from e-learning platforms (Coursera, edX, and Skillshare)
Behance, Dribbble, Pinterest (for UI/UX and e-learning inspiration)
Modern web UI trends (modularity, spacing, iconography, color use)
Reviewed best practices from e-learning platforms (Coursera, edX, and Skillshare)
Behance, Dribbble, Pinterest (for UI/UX and e-learning inspiration)
Modern web UI trends (modularity, spacing, iconography, color use)
Strategy & Concept
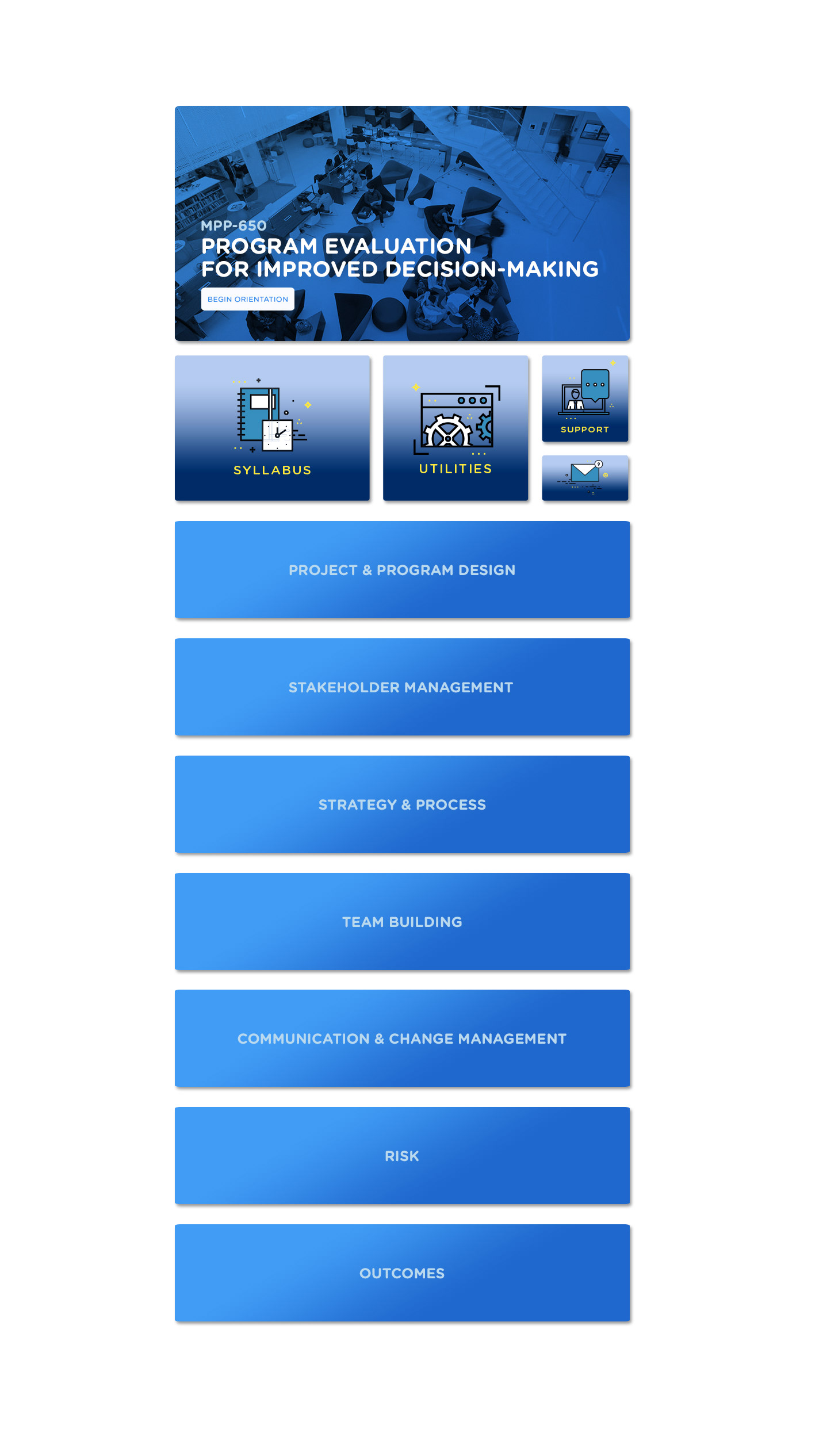
Decided on a modular design approach, allowing consistent structure but flexible visual application
Decided on a modular design approach, allowing consistent structure but flexible visual application
Wireframing
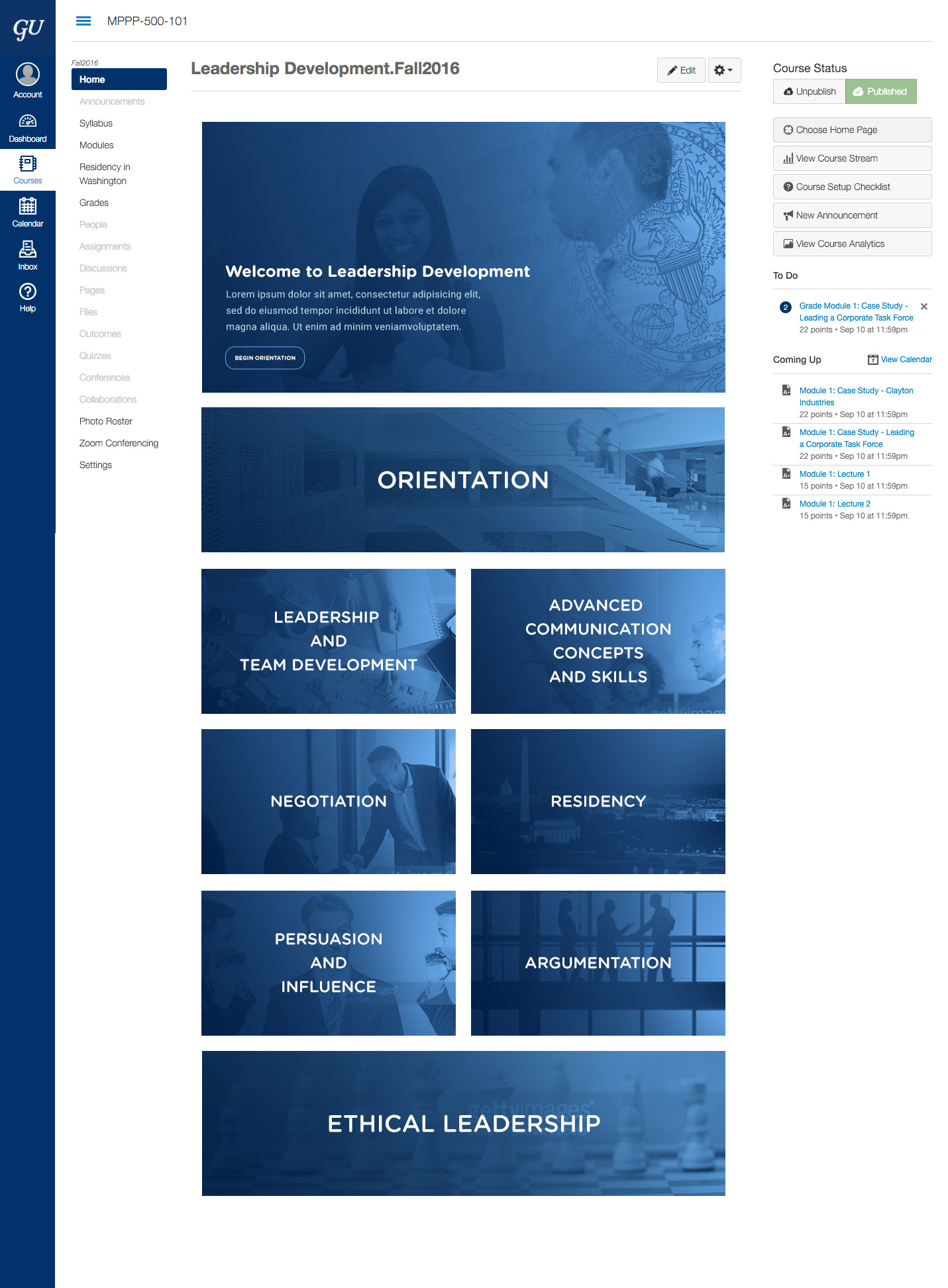
Course landing page
Weekly lesson pages
Assessment modules
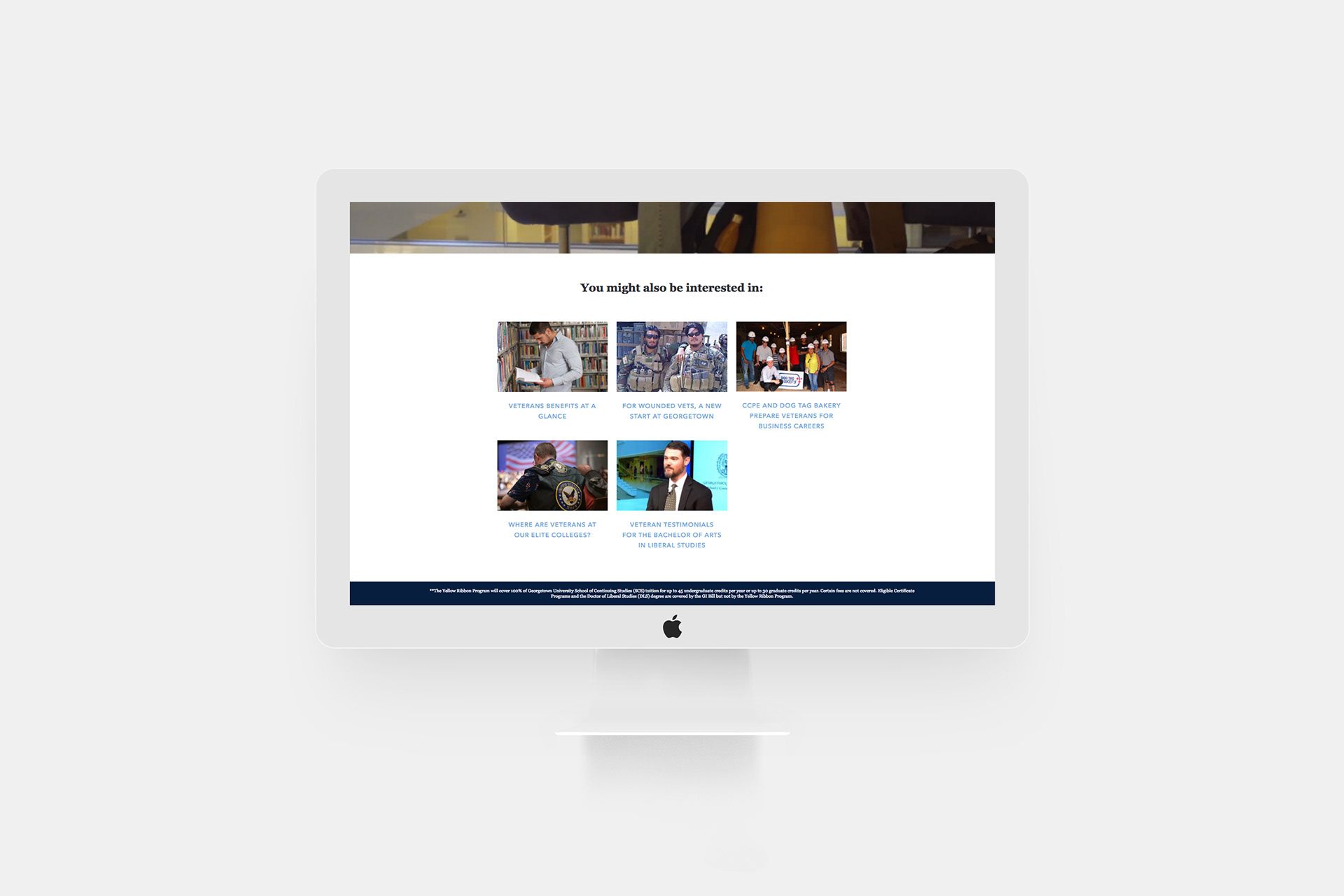
Resource sections
Course landing page
Weekly lesson pages
Assessment modules
Resource sections
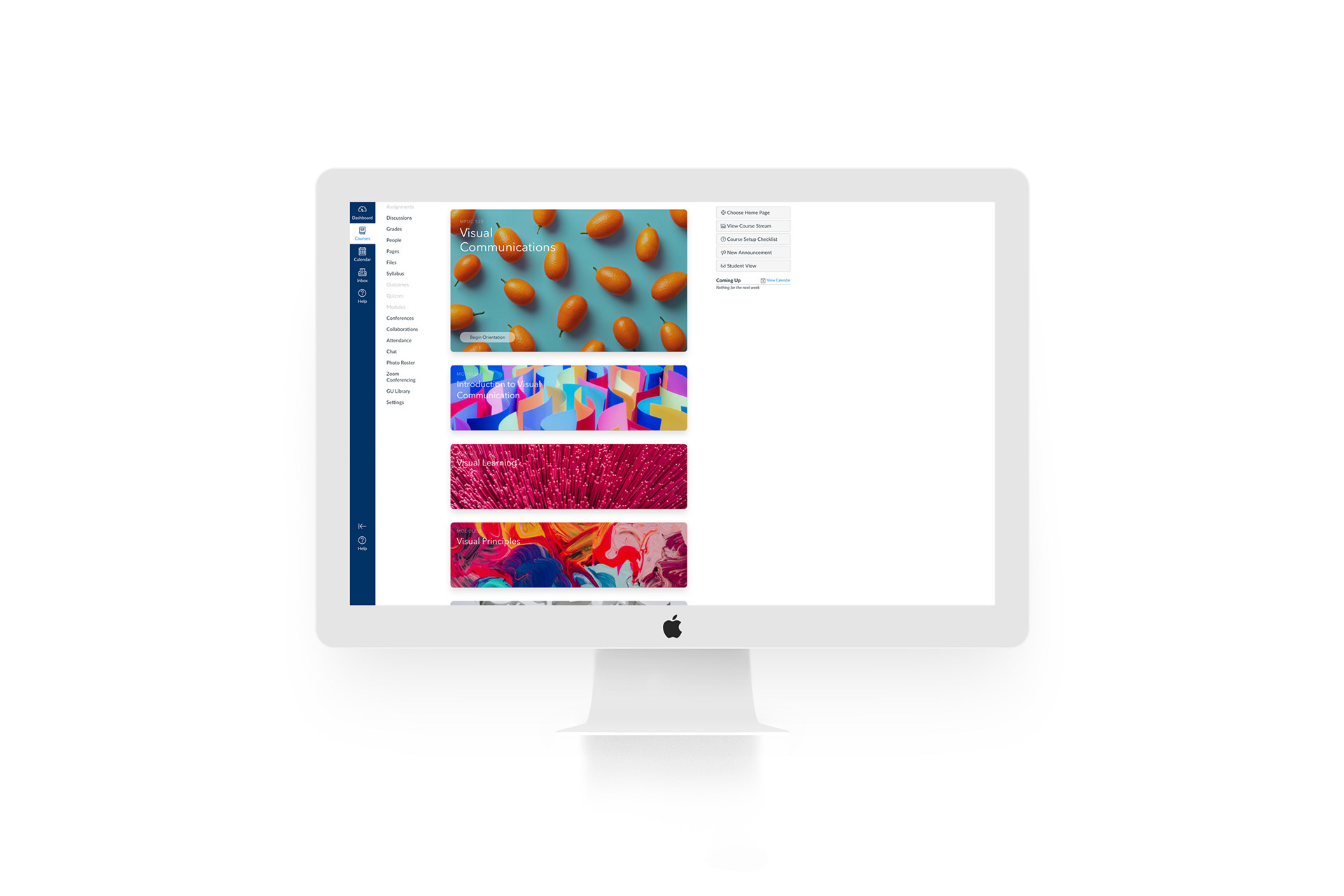
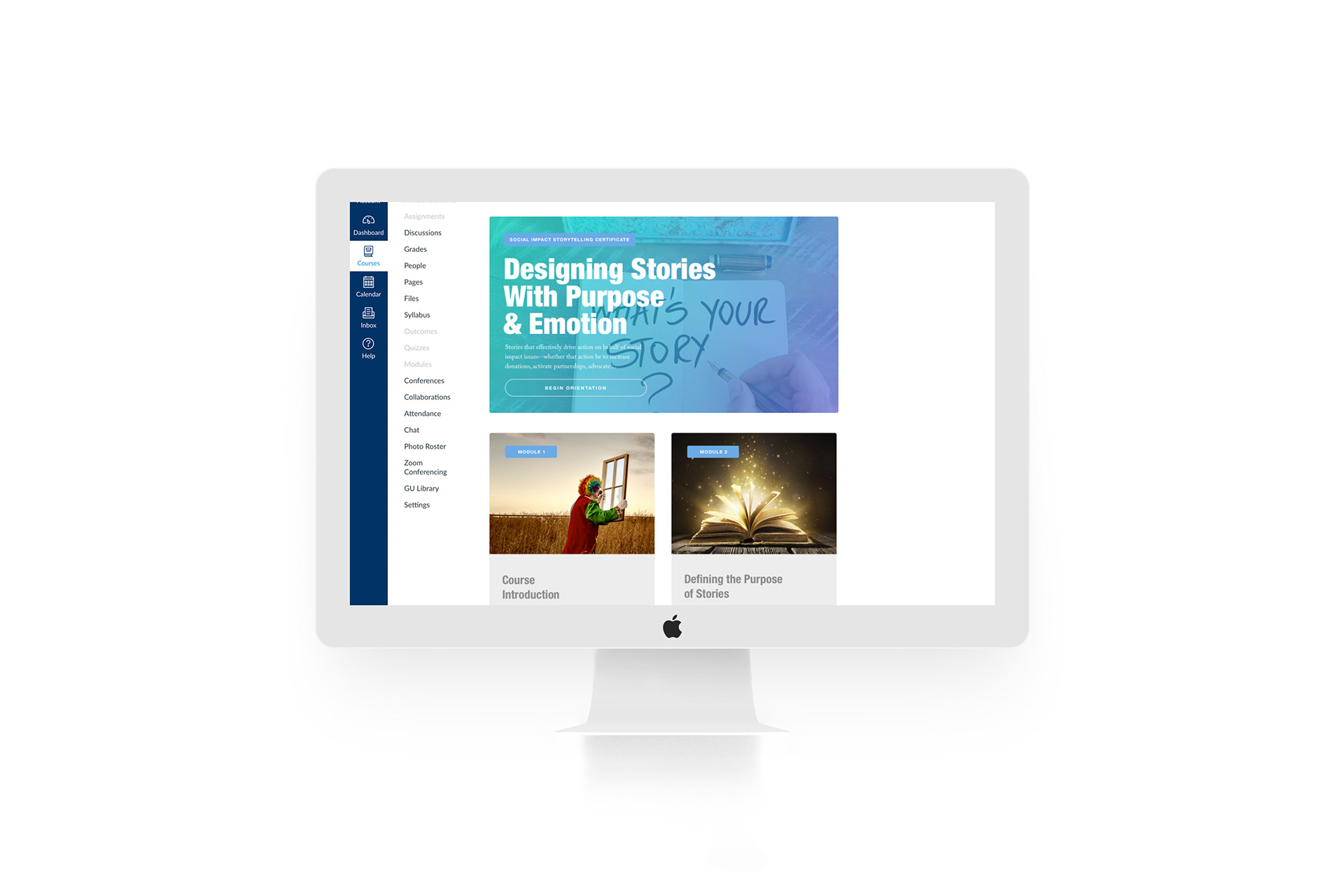
Visual Design & Prototyping
Designed flexible visual assets using Photoshop and Illustrator, including:
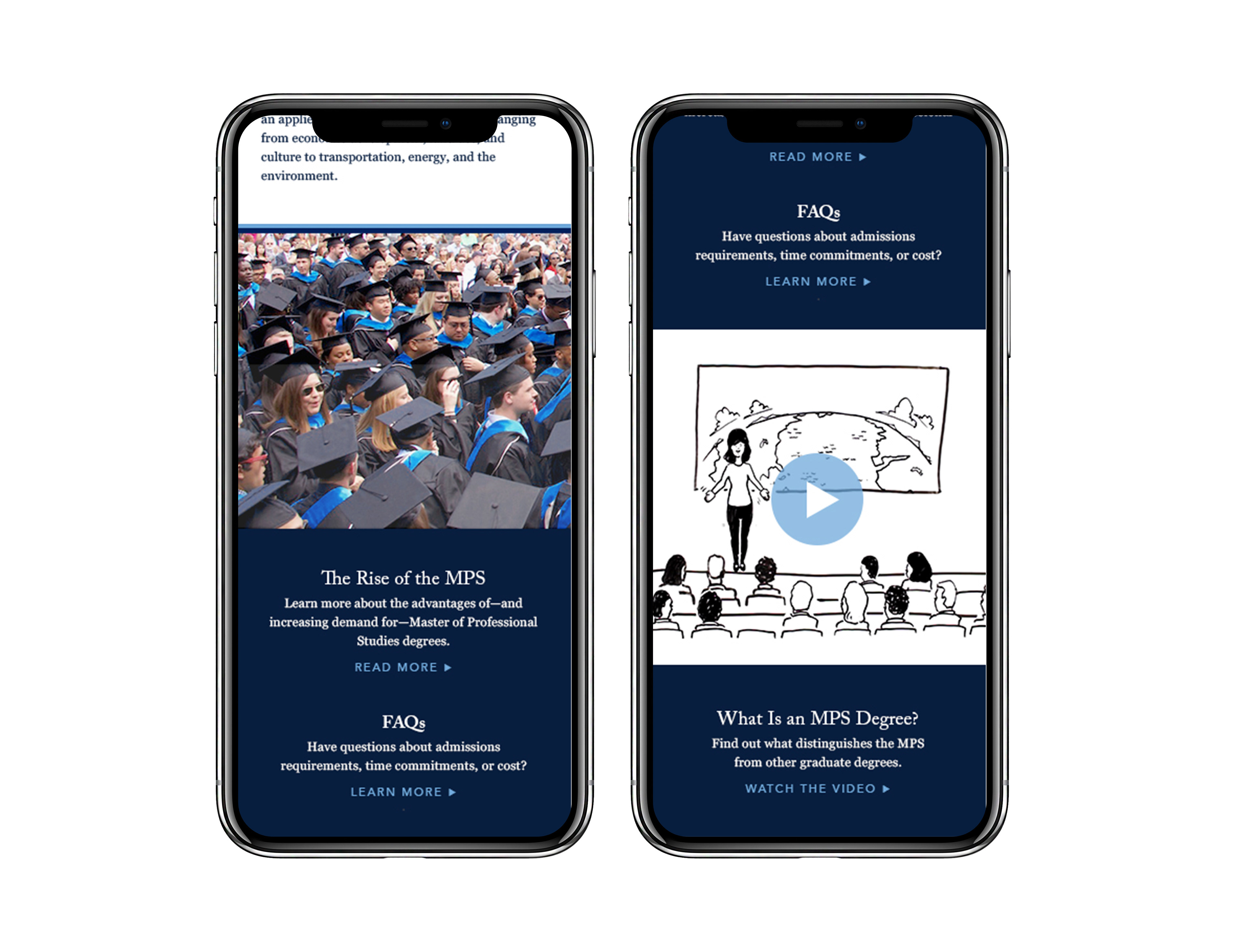
Banners themed by subject matter (e.g. finance, humanities, marketing)
Custom iconography to help visually break up content
Typography + color rules that matched Georgetown branding
Designed flexible visual assets using Photoshop and Illustrator, including:
Banners themed by subject matter (e.g. finance, humanities, marketing)
Custom iconography to help visually break up content
Typography + color rules that matched Georgetown branding
Development & CMS Integration
Worked within Instructure’ and Blackboard's HTML/CSS customization layer
Ensured designs remained responsive and accessible
Embedded code snippets, icon sets, and banners across all customizable page areas
Ensured designs remained responsive and accessible
Embedded code snippets, icon sets, and banners across all customizable page areas





Final Design Highlights
Modular system: Reusable, scalable layout blocks allowed programs to maintain individuality while staying consistent
Brand-accurate visuals: Georgetown's identity preserved with fresh, modern execution
Improved legibility: Visual elements broke up long paragraphs and improved focus
Visual hierarchy: Clear, student-friendly navigation throughout each course
Cross-program theming: Designed custom graphics for each program reflecting subject area (e.g., law, real estate, tech)
Brand-accurate visuals: Georgetown's identity preserved with fresh, modern execution
Improved legibility: Visual elements broke up long paragraphs and improved focus
Visual hierarchy: Clear, student-friendly navigation throughout each course
Cross-program theming: Designed custom graphics for each program reflecting subject area (e.g., law, real estate, tech)




Results & Feedback
Students found the new layouts “less overwhelming” and “more enjoyable to use”
Faculty appreciated the ease of adopting branded modules without needing to design from scratch
Template was adopted for use across all Georgetown SCS programs
Dramatically improved cohesion between course presentations
Layouts were tested for contrast and responsive behavior inside Instructure’s limitations
Faculty appreciated the ease of adopting branded modules without needing to design from scratch
Template was adopted for use across all Georgetown SCS programs
Dramatically improved cohesion between course presentations
Layouts were tested for contrast and responsive behavior inside Instructure’s limitations




I also led the visual design of responsive microsites developed for special events and targeted program offerings. Collaborating closely with a front-end developer, I created clean, user-friendly layouts using tools like Adobe XD and Sketch to ensure each site was aligned with Georgetown’s branding while remaining flexible for different audiences and goals.